7. jquery Selector [ :odd] - 홀수 인덱스의 요소를 선택하는 선택자
2020. 2. 18. 11:05
7. jquery Selector [ :odd] - 홀수 인덱스의 요소를 선택하는 선택자
문법
$(":odd")
예를 들어
1. $("p:odd")
2. $("div:odd")
1. p태그 중 홀수 인덱스의 요소를 선택합니다.
2. div태그 중 홀수 인덱스의 요소를 선택합니다.
예제 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>Home</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("p:odd").css("color", "red");
$("div:odd").css("color", "blue");
});
</script>
<body>
<p>1. Melon</p>
<p>2. Melon</p>
<p>3. Peach</p>
<p>4. Peach</p>
<p>5. Banana</p>
<p>6. Banana</p>
<div>7. Melon</div>
<div>8. Melon</div>
<div>9. Peach</div>
<div>10. Peach</div>
<div>11. Banana</div>
<div>12. Banana</div>
</body>
</html>
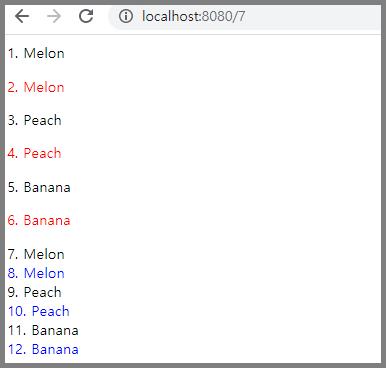
실행 테스트