4. jquery Selector [ :even] - 짝수 인덱스의 요소를 선택하는 선택자
2020. 2. 13. 14:05
4. jquery Selector [ :even] - 짝수 인덱스의 요소를 선택하는 선택자
문법
$(":even")
예를 들어
1. $("p:even")
2. $("div:even")
1. p태그 중 짝수 인덱스의 요소를 선택합니다.
2. div태그 중 짝수 인덱스의 요소를 선택합니다.
예제 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>Home</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("p:even").css("color", "red");
$("div:even").css("color", "blue");
});
</script>
<body>
<p>1. Melon</p>
<p>2. Melon</p>
<p>3. Peach</p>
<p>4. Peach</p>
<p>5. Banana</p>
<p>6. Banana</p>
<div>7. Melon</div>
<div>8. Melon</div>
<div>9. Peach</div>
<div>10. Peach</div>
<div>11. Banana</div>
<div>12. Banana</div>
</body>
</html>
$("p:even").css("color", "red"); - p태그 중 짝수 인덱스 요소를 선택하여 color을 red로 바꿔줍니다.
$("div:even").css("color", "blue"); - div태그 중 짝수 인덱스 요소를 선택하여 color을 blue로 바꿔줍니다.
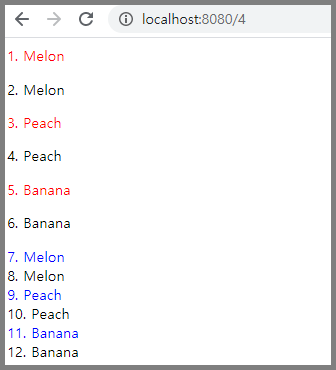
보시면
p태그 안에 1. Melon이 인덱스로 보면 0번이기에
$("p:even").css("color", "red"); 는 color이 red로 나오겠지요.
실행 테스트