4. jquery Method [ .after() ] - 선택한 요소 뒤에 새로운 요소 추가하거나 다른 곳에 있는 요소를 이동시키는 메소드
문법
.after(content)
예를 들어
1. $("#ab").after("<p>Hello</p>");
2. $("#ef").after($("#cd"));
1. id가 ab인 태그 아래에 p태그를 추가합니다.
2. id가 ef인 태그 아래에 id가 cd인 태그를 이동시킵니다.
예제 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>Home</title>
<style type="text/css">
.tagA {
background-color: #eeeeee;
}
.tagB {
border: 1px solid #666666;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#ab").after("<p>Hello</p>");
$("#ef").after($("#cd"));
});
</script>
<body>
<p id="ab">ABC<p>
<hr>
<p id="cd">ABC<p>
<p id="ef">DEF</p>
</body>
</html>
$("#ab").after("<p>Hello</p>"); - id가 ab인 p태그 아래에 p태그가 생성됩니다.
$("#ef").after($("#cd")); - id가 ef인 p태그 아래에 id가 cd인 p태그가 이동됩니다.
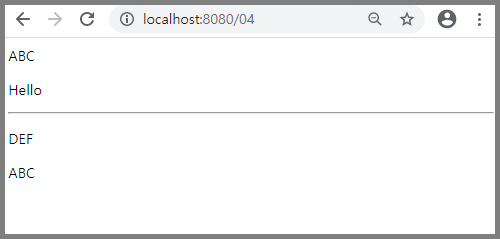
실행 테스트