2. jquery Method [ .addBack() ] - 이전에 선택한 요소도 함께 선택하는 메소드
2020. 2. 18. 13:40
2. jquery Method [ .addBack() ] - 이전에 선택한 요소도 함께 선택하는 메소드
문법
.addBack()
예를 들어
1. $("ul").find("li").addBack()
1. ul의 하위 태그중 li를 선택하고, 추가로 처음에 선택했던 ul태그도 함께 선택합니다.
예제 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>Home</title>
<style type="text/css">
.tag {
border: 1px solid #444444;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("ul").find("li.abc").addBack().addClass("tag");
$("div").find("p.ab").addBack().addClass("tag");
});
</script>
<body>
<ul>
<li>A</li>
<li class="abc">B</li>
<li>C</li>
<li>D</li>
</ul>
<div>
<p>A</p>
<p class="ab">B</p>
<p>C</p>
<p>D</p>
</div>
</body>
</html>
$("ul").find("li.abc").addBack().addClass("tag");
- ul태그안에 class가 abc인 li태그를 찾고 추가로 ul태그도 선택합니다.
그리고 선택한 태그에 tag라는 class명을 줍니다.
$("div").find("p.ab").addBack().addClass("tag");
- div태그안에 class가 ab인 p태그를 찾고 추가로 div태그도 선택합니다.
그리고 선택한 태그에 tag라는 class명을 줍니다.
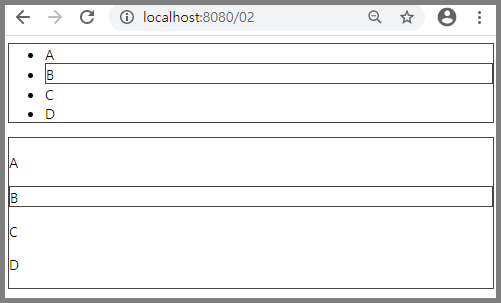
실행 테스트