1. jquery Method [ .add() ] - 요소를 추가로 선택하는 메소드
2020. 2. 18. 13:02
1. jquery Method [ .add() ] - 요소를 추가로 선택하는 메소드
문법
.add(selector)
예를 들어
1. $("ul").add("p")
1. ul태그 요소를 선택하고, 추가로 p태그의 요소도 선택합니다.
예제 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>Home</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("ul").add("p").css("color", "red");
});
</script>
<body>
<ul>
<li>ddd</li>
</ul>
<p>Melon</p>
<div>Peach</div>
</body>
</html>
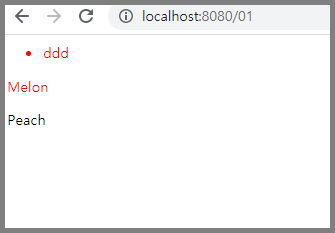
$("ul").add("p").css("color", "red"); - ul태그를 선택하고 p태그도 선택합니다. 그리고 color를 red로 바꿉니다.
실행 테스트