22. 스프링 회원가입 만들기 / 회원가입 아이디 중복 체크
22. 스프링 회원가입 만들기 / 회원가입 아이디 중복 체크
안녕하세요? MelonPeach입니다.
오늘은 회원가입을 할때 보시면 아이디 중복 체크하는 기능을 본적 있으실겁니다.
아이디 중복 체크 기능을 만들어보겠습니다.
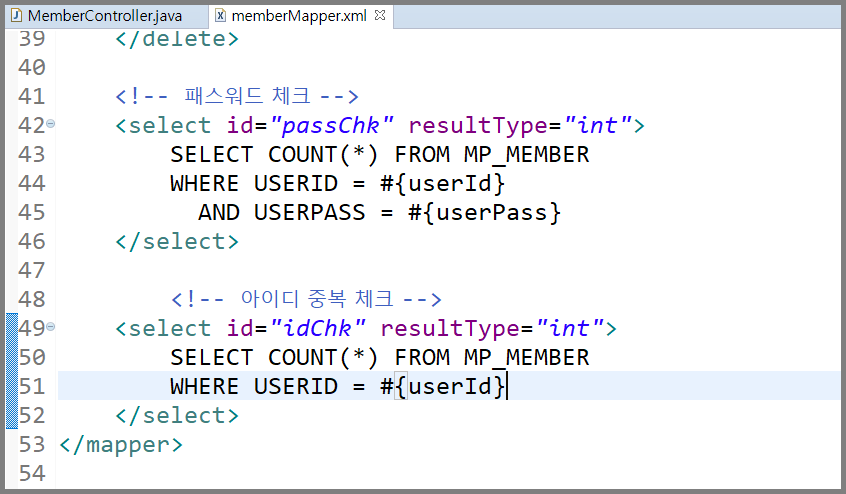
1. memberMapper.xml 작성

아이디 중복체크 쿼리를 짭니다. 아이디를 조건으로 카운트를 하는데 아이디가 있으면 COUNT가 1
없으면 0이 조회되겠지요. 조회 결과타입을 resultType="int"로 설정해줍니다.
<!-- 아이디 중복 체크 -->
<select id="idChk" resultType="int">
SELECT COUNT(*) FROM MP_MEMBER
WHERE USERID = #{userId}
</select>
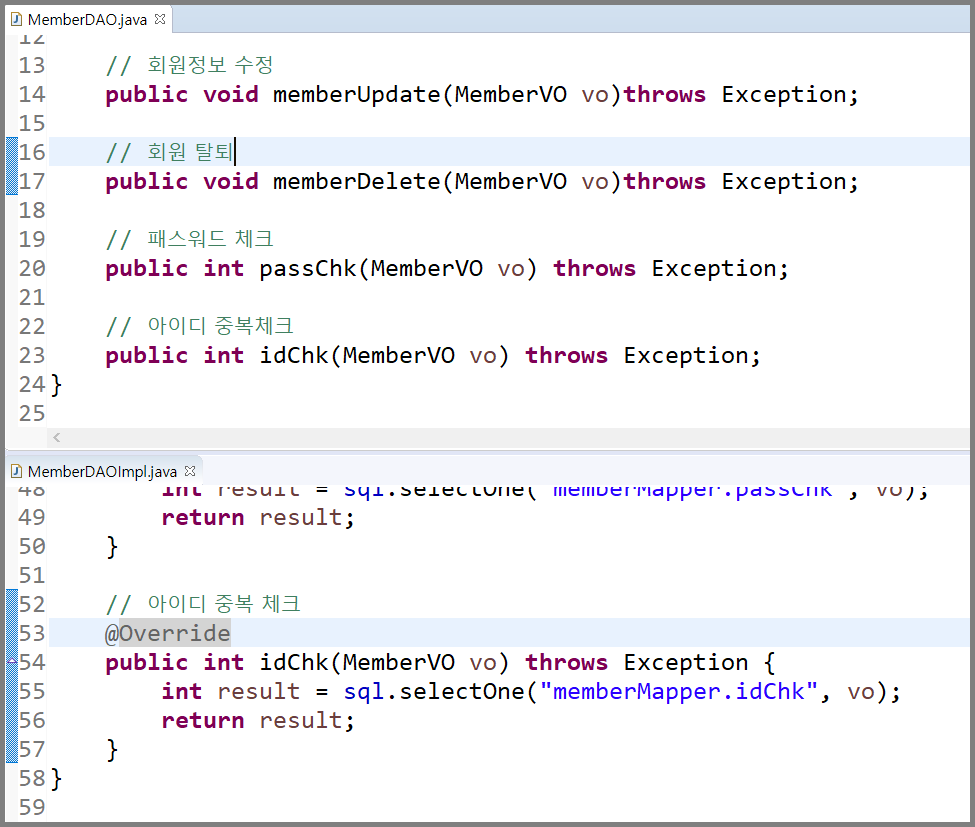
2. MemberDAO 작성

Service에서 보내주는 파라미터들을 DAO에서 받아줍니다.
받은 파라미터는 memberMapper.xml에 id가 idChk인 곳으로 보내주고 쿼리를 조회한 결과는 result로 return해줍니다.
// 아이디 중복체크
public int idChk(MemberVO vo) throws Exception;
// 아이디 중복 체크
@Override
public int idChk(MemberVO vo) throws Exception {
int result = sql.selectOne("memberMapper.idChk", vo);
return result;
}
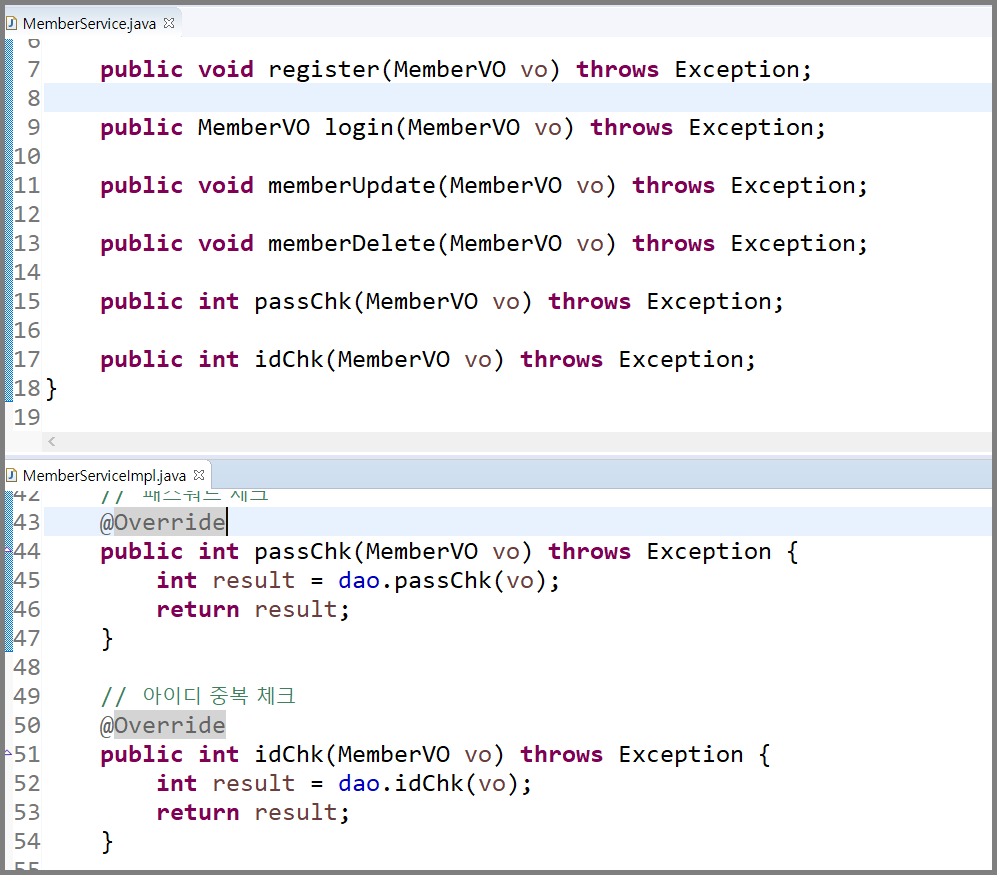
3. MemberService 작성

memberController에서 보낸 파라미터를 memberService로 받아주고 받은 파라미터는 DAO로 보내줍니다.
DAO에서 반환한 값 result를 return합니다.
public int idChk(MemberVO vo) throws Exception;
// 아이디 중복 체크
@Override
public int idChk(MemberVO vo) throws Exception {
int result = dao.idChk(vo);
return result;
}
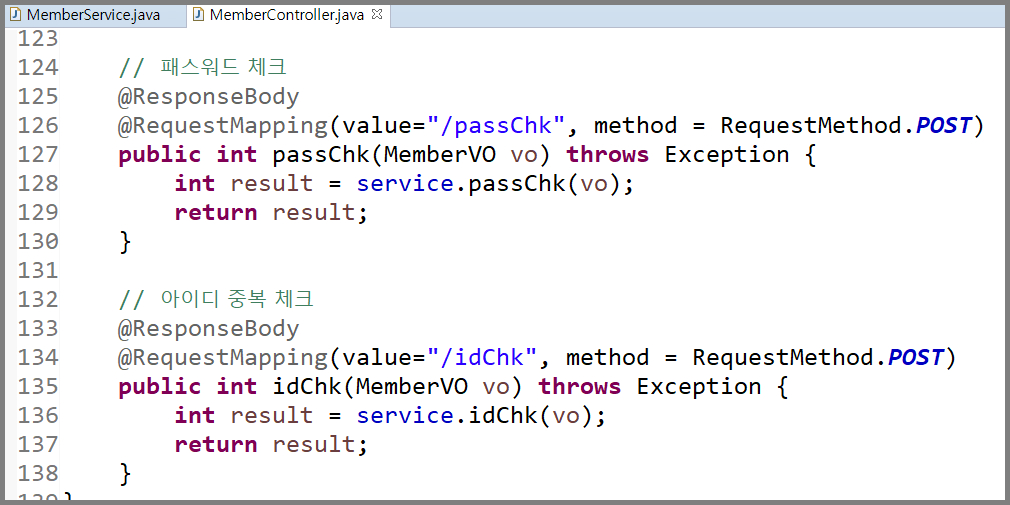
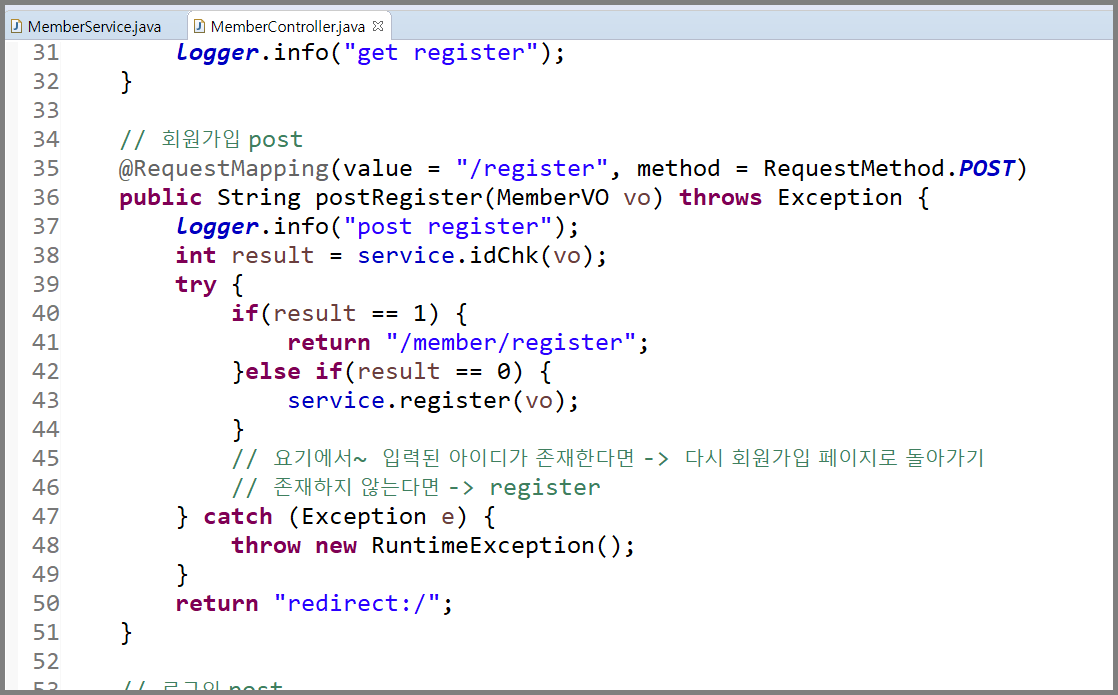
4. MemberController 작성

MemberController에 idChk요청이 들어오면 파라미터를 MemberService로 보내주고 조회한 결과를 result에 넣어줍니다.
그리고 result를 반환해줍니다. 반환값은 결과가 없으면 0 있으면 1이 반환되겠지요.

그리고 아이디중복체크를 마치고 회원가입요청이 들어오면 결과가 1이면 아이디가 중복이된것이기에
다시 /member/register로 보냅니다. 그리고 결과가 0이면 중복된 아이디가 없기에 service.register(vo)를 실행시켜
줍니다. 실행이 완료됬다면 redirect:/ 로그인페이지로 가게됩니다.
// 아이디 중복 체크
@ResponseBody
@RequestMapping(value="/idChk", method = RequestMethod.POST)
public int idChk(MemberVO vo) throws Exception {
int result = service.idChk(vo);
return result;
}
// 회원가입 post
@RequestMapping(value = "/register", method = RequestMethod.POST)
public String postRegister(MemberVO vo) throws Exception {
logger.info("post register");
int result = service.idChk(vo);
try {
if(result == 1) {
return "/member/register";
}else if(result == 0) {
service.register(vo);
}
// 요기에서~ 입력된 아이디가 존재한다면 -> 다시 회원가입 페이지로 돌아가기
// 존재하지 않는다면 -> register
} catch (Exception e) {
throw new RuntimeException();
}
return "redirect:/";
}
5. register 작성

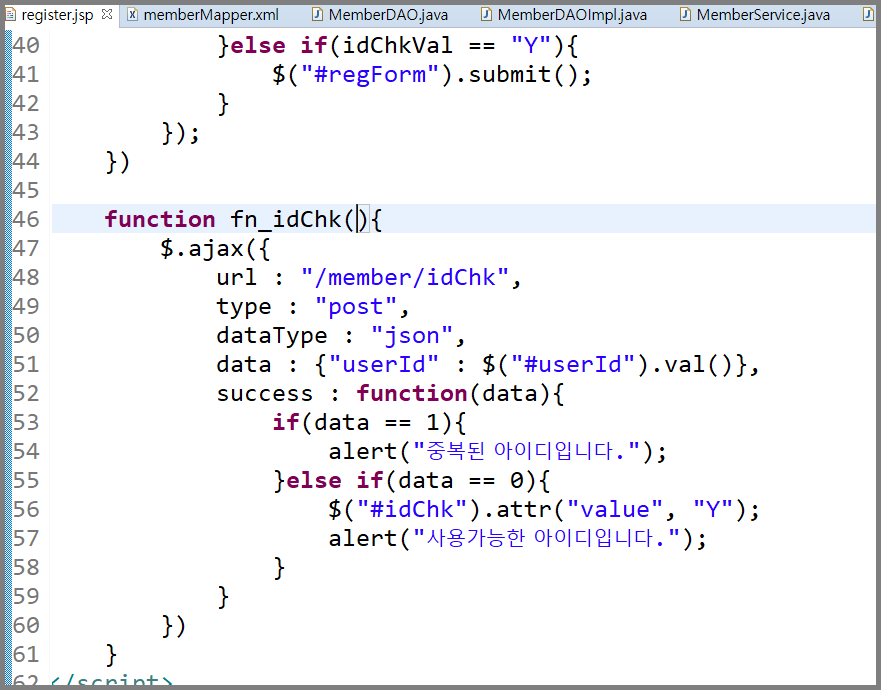
아이디중복체크 요청을 ajax로 만들었는데요. url에 요청하는 url을 설정해주고 data는 userId 이름으로
id가 userId인 값을 가져오고 data : {}를 member/idChk로 보내주게 됩니다. 그리고나서 보낸것이 성공하면
Controller에서 요청받은 url(/member/idChk)의 반환값(return)의 값을 function()에 넣어주게 됩니다.
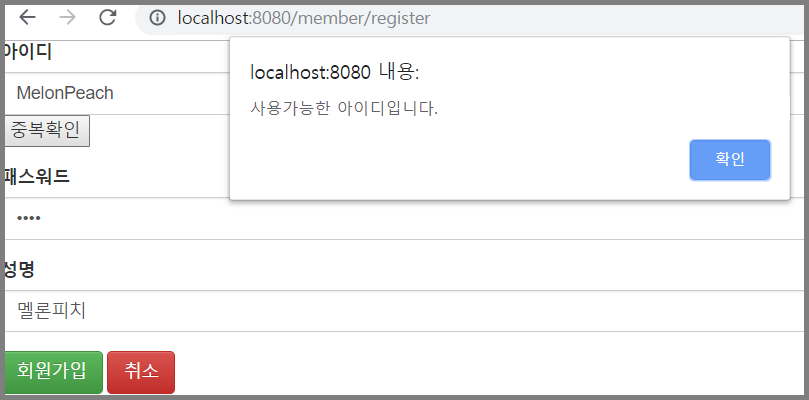
data가 1이면 "중복된 아이디가 있습니다." 알러트를 띄우고, 없으면 "사용가능한 아이디입니다." 라는 알러트를 띄어줍니다.

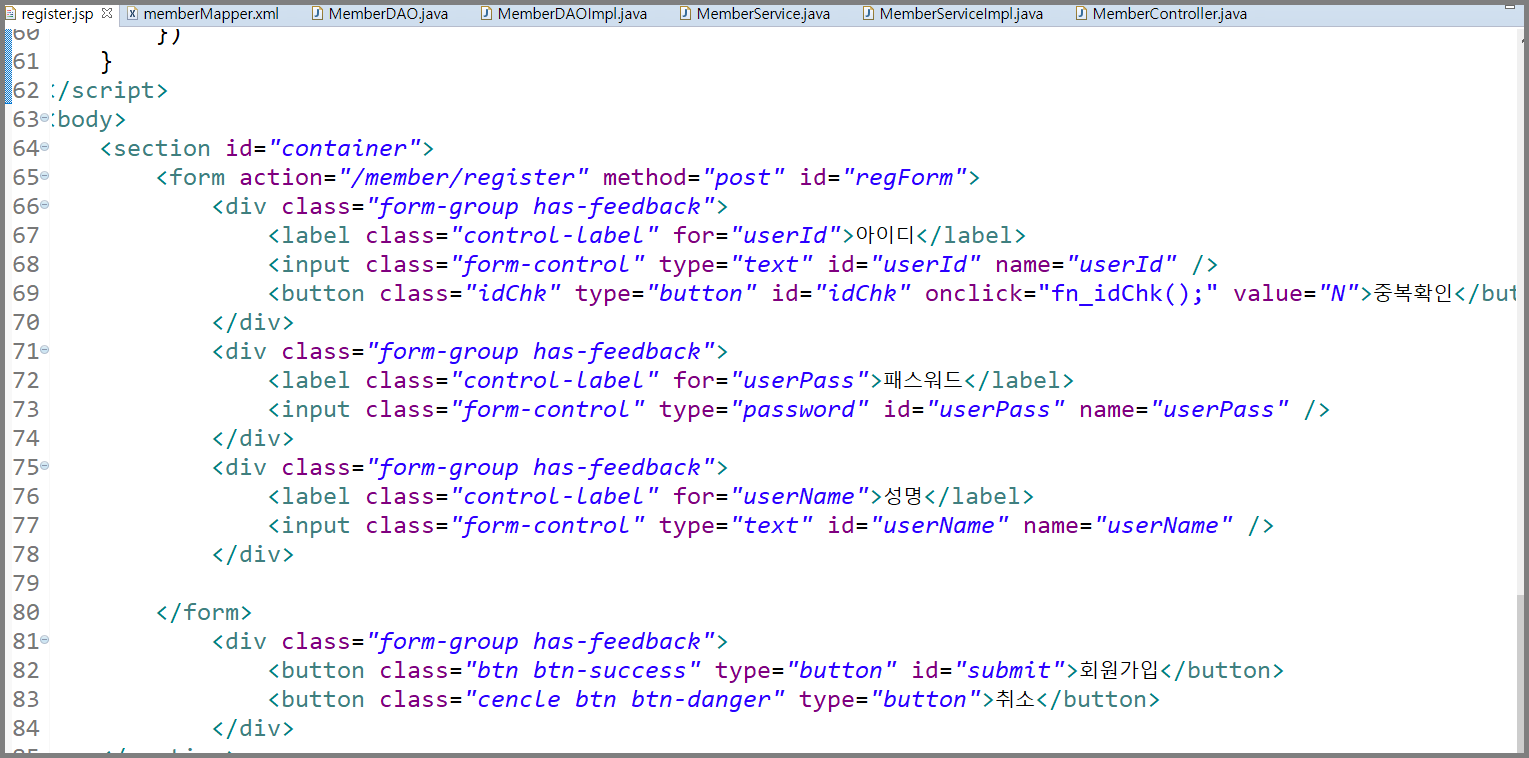
아이디 옆에 중복확인 버튼을 만들어줍니다.
onclick이벤트에 fn_idChk();를 타게 해줍니다. 그럼 중복확인 버튼을 눌렀을때 fn_idChk()가 실행되겠지요.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<html>
<head>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>회원가입</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
// 취소
$(".cencle").on("click", function(){
location.href = "/";
})
$("#submit").on("click", function(){
if($("#userId").val()==""){
alert("아이디를 입력해주세요.");
$("#userId").focus();
return false;
}
if($("#userPass").val()==""){
alert("비밀번호를 입력해주세요.");
$("#userPass").focus();
return false;
}
if($("#userName").val()==""){
alert("성명을 입력해주세요.");
$("#userName").focus();
return false;
}
var idChkVal = $("#idChk").val();
if(idChkVal == "N"){
alert("중복확인 버튼을 눌러주세요.");
}else if(idChkVal == "Y"){
$("#regForm").submit();
}
});
})
function fn_idChk(){
$.ajax({
url : "/member/idChk",
type : "post",
dataType : "json",
data : {"userId" : $("#userId").val()},
success : function(data){
if(data == 1){
alert("중복된 아이디입니다.");
}else if(data == 0){
$("#idChk").attr("value", "Y");
alert("사용가능한 아이디입니다.");
}
}
})
}
</script>
<body>
<section id="container">
<form action="/member/register" method="post" id="regForm">
<div class="form-group has-feedback">
<label class="control-label" for="userId">아이디</label>
<input class="form-control" type="text" id="userId" name="userId" />
<button class="idChk" type="button" id="idChk" onclick="fn_idChk();" value="N">중복확인</button>
</div>
<div class="form-group has-feedback">
<label class="control-label" for="userPass">패스워드</label>
<input class="form-control" type="password" id="userPass" name="userPass" />
</div>
<div class="form-group has-feedback">
<label class="control-label" for="userName">성명</label>
<input class="form-control" type="text" id="userName" name="userName" />
</div>
</form>
<div class="form-group has-feedback">
<button class="btn btn-success" type="button" id="submit">회원가입</button>
<button class="cencle btn btn-danger" type="button">취소</button>
</div>
</section>
</body>
</html>
6. 실행테스트

이상으로 회원가입 아이디중복체크 기능을 마치겠습니다.




