19. 스프링 회원가입 만들기 / 회원정보 수정 기능 구현
19. 스프링 회원가입 만들기 / 회원정보 수정 기능 구현
안녕하세요? MelonPeach입니다.
오늘은 회원정보를 수정하는 기능을 만들어 보겠습니다.
회원정보를 수정하려면 일단 로그인을 한 후에 회원정보 수정을 해야하는데요.
수정 버튼을 만들어서 회원정보를 수정하도록 하겠습니다.
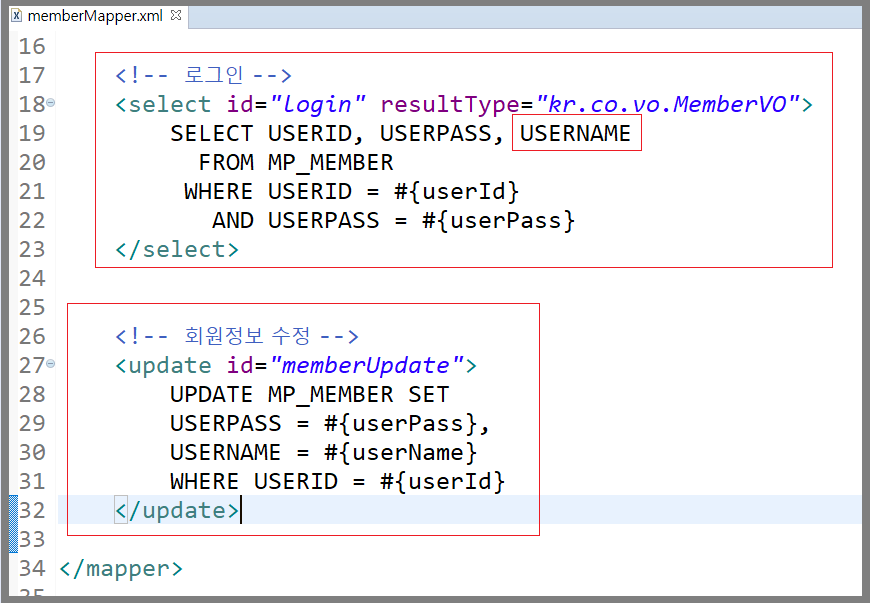
1. memberMapper.xml 작성

로그인 쿼리에 USERNAME을 추가해 줍니다.
회원정보 수정 쿼리는 UPDATE문을 사용하여 작성하였습니다.
USERPASS = #{userPass} 이런식으로 #{}는 Controller -> Service -> DAO를 통해 받은 파라미터값들이
들어가게 됩니다. 파라미터를 받을 그릇들을 만들었으니 이제는 DAO로 가서 Service에서 받을 그릇들을 만들어 줍니다.
<!-- 로그인 -->
<select id="login" resultType="kr.co.vo.MemberVO">
SELECT USERID, USERPASS, USERNAME
FROM MP_MEMBER
WHERE USERID = #{userId}
AND USERPASS = #{userPass}
</select>
<!-- 회원정보 수정 -->
<update id="memberUpdate">
UPDATE MP_MEMBER SET
USERPASS = #{userPass},
USERNAME = #{userName}
WHERE USERID = #{userId}
</update>
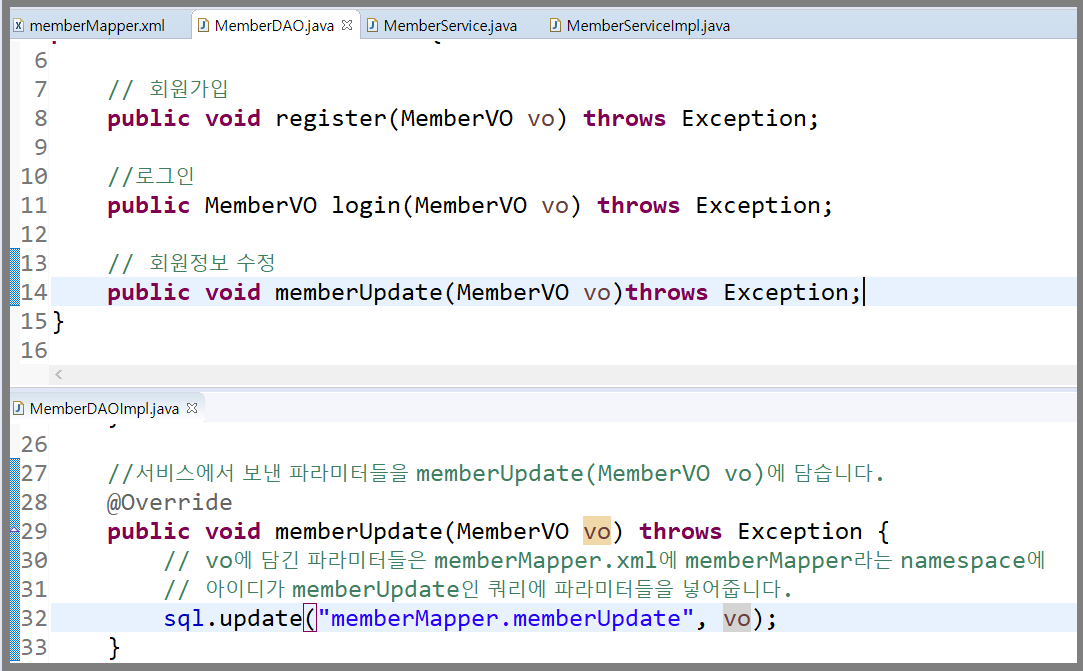
2. MamberDAO 작성

MemberService에서 보내는 파라미터들은 MemberVO vo에 담기고
이 vo에 들어있는 값들은 쿼리파라미터로 보내줍니다.
파라미터를 받는 작업을 해주었으니 MemberService로가서 보내는 작업을 해줍니다.
// 회원정보 수정
public void memberUpdate(MemberVO vo)throws Exception;
//서비스에서 보낸 파라미터들을 memberUpdate(MemberVO vo)에 담습니다.
@Override
public void memberUpdate(MemberVO vo) throws Exception {
// vo에 담긴 파라미터들은 memberMapper.xml에 memberMapper라는 namespace에
// 아이디가 memberUpdate인 쿼리에 파라미터들을 넣어줍니다.
sql.update("memberMapper.memberUpdate", vo);
}
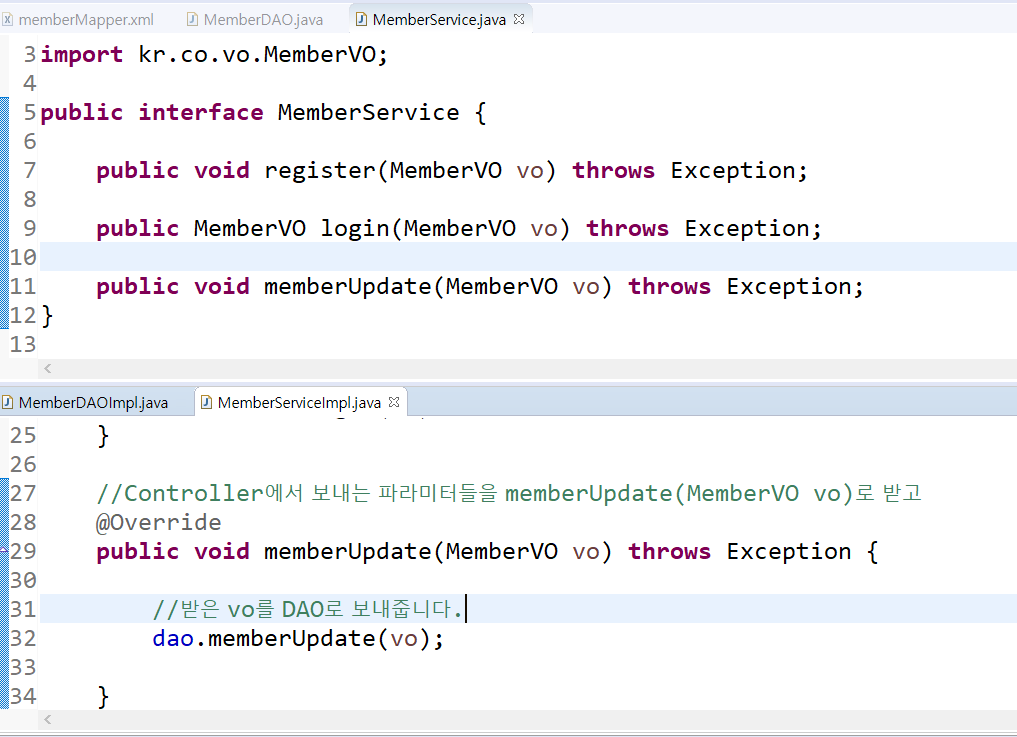
3. MemberService 작성

Controller에서 보내는 파라미터값을 MemberService에서 받아줍니다.
받은 파라미터값들은 dao.memberUpdate(vo)로 보내줍니다.
public void memberUpdate(MemberVO vo) throws Exception;
//Controller에서 보내는 파라미터들을 memberUpdate(MemberVO vo)로 받고
@Override
public void memberUpdate(MemberVO vo) throws Exception {
//받은 vo를 DAO로 보내줍니다.
dao.memberUpdate(vo);
}
4. MemberController.java 작성

회원정보 수정이라는 버튼을 통해 RequestMapping(value="/memberUpdateView")로 가게 해주어야합니다.
registerUpdateView에는 파라미터를 받지 않게 되어있는데 값들을 memberUpdateView.jsp에서 쓸 수 있는데
로그인을 하면 Member값들을 session에서 이미 받고 있기 때문에 쓸 수가 있습니다.
회원정보 수정 페이지에서 수정버튼을 누르면 /memberUpdate요청을 하게되고,
파라미터들을 service.memberUpdate(vo)에 넣어줘서 service로 보내줍니다. 그리고 session.invalidate()로 세션을 끊고
로그인 페이지로 redirect 해줍니다.
@RequestMapping(value="/memberUpdateView", method = RequestMethod.GET)
public String registerUpdateView() throws Exception{
return "member/memberUpdateView";
}
@RequestMapping(value="/memberUpdate", method = RequestMethod.POST)
public String registerUpdate(MemberVO vo, HttpSession session) throws Exception{
service.memberUpdate(vo);
session.invalidate();
return "redirect:/";
}
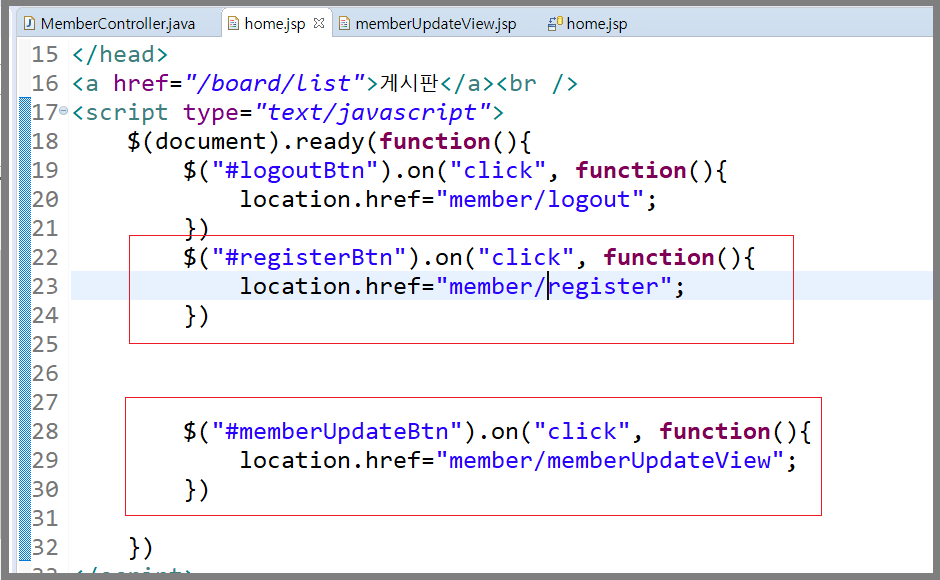
5. home.jsp 작성

로그인 페이지에 회원가입 버튼을 member/register로 보내는작업을 못해줘서 추가해줍니다.
아이디가 memberUpdateBtn이라는 버튼을 클릭했을 때 member/memberUpdateView 로 가라는 뜻인데
그러면 컨트롤러에 member/memberUpdateView로 가라는 말이 됩니다.

회원가입과 회원정보수정 버튼을 만들어줍니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Home</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<a href="/board/list">게시판</a><br />
<script type="text/javascript">
$(document).ready(function(){
$("#logoutBtn").on("click", function(){
location.href="member/logout";
})
$("#registerBtn").on("click", function(){
location.href="member/register";
})
$("#memberUpdateBtn").on("click", function(){
location.href="member/memberUpdateView";
})
})
</script>
<body>
<form name='homeForm' method="post" action="/member/login">
<c:if test="${member == null}">
<div>
<label for="userId"></label>
<input type="text" id="userId" name="userId">
</div>
<div>
<label for="userPass"></label>
<input type="password" id="userPass" name="userPass">
</div>
<div>
<button type="submit">로그인</button>
<button id="registerBtn" type="button">회원가입</button>
</div>
</c:if>
<c:if test="${member != null }">
<div>
<p>${member.userId}님 환영 합니다.</p>
<button id="memberUpdateBtn" type="button">회원정보수정</button>
<button id="logoutBtn" type="button">로그아웃</button>
</div>
</c:if>
<c:if test="${msg == false}">
<p style="color: red;">로그인 실패! 아이디와 비밀번호 확인해주세요.</p>
</c:if>
</form>
</body>
</html>
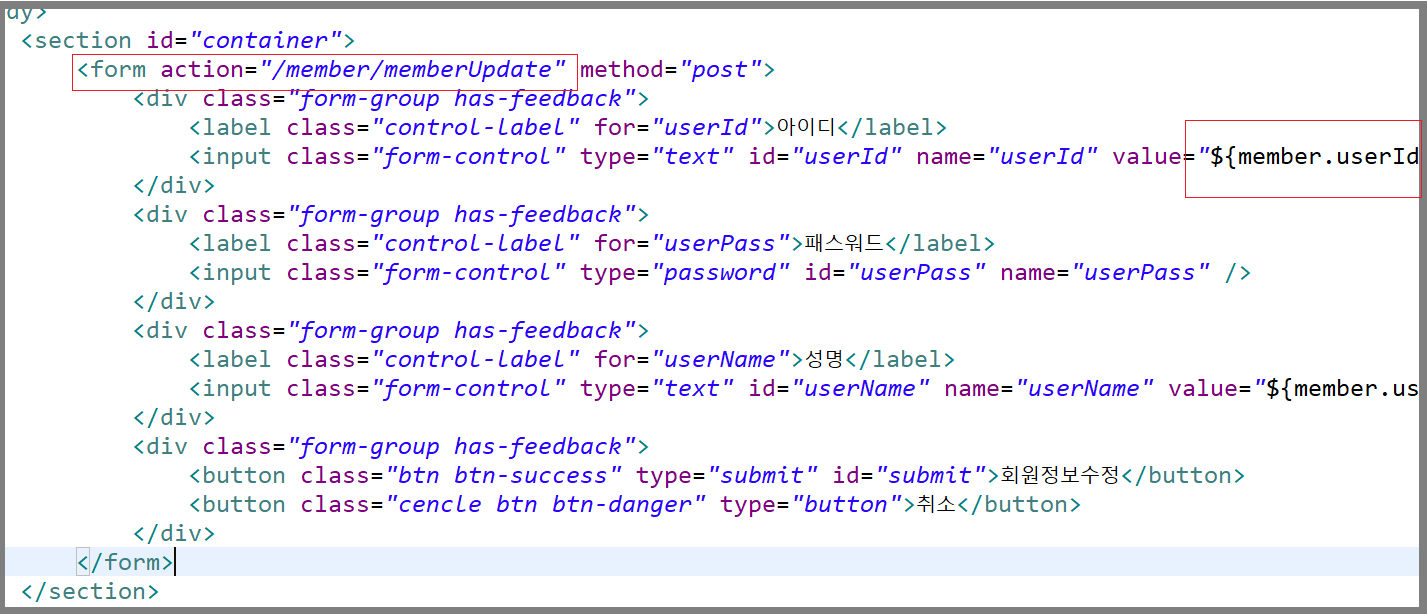
6. memberUpdateView.jsp 생성

memberUpdateView.jsp를 생성해줍니다
회원정보수정 버튼을 클릭했을때 button의 type가 submit로 되어있는데 이것은 클릭했을때 담긴 값들을 (value)
/member/memberUpdate로 보내줍니다.(Controller)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<html>
<head>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>회원가입</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
// 취소
$(".cencle").on("click", function(){
location.href = "/";
})
$("#submit").on("click", function(){
if($("#userPass").val()==""){
alert("비밀번호를 입력해주세요.");
$("#userPass").focus();
return false;
}
if($("#userName").val()==""){
alert("성명을 입력해주세요.");
$("#userName").focus();
return false;
}
});
})
</script>
<body>
<section id="container">
<form action="/member/memberUpdate" method="post">
<div class="form-group has-feedback">
<label class="control-label" for="userId">아이디</label>
<input class="form-control" type="text" id="userId" name="userId" value="${member.userId}" readonly="readonly"/>
</div>
<div class="form-group has-feedback">
<label class="control-label" for="userPass">패스워드</label>
<input class="form-control" type="password" id="userPass" name="userPass" />
</div>
<div class="form-group has-feedback">
<label class="control-label" for="userName">성명</label>
<input class="form-control" type="text" id="userName" name="userName" value="${member.userName}"/>
</div>
<div class="form-group has-feedback">
<button class="btn btn-success" type="submit" id="submit">회원정보수정</button>
<button class="cencle btn btn-danger" type="button">취소</button>
</div>
</form>
</section>
</body>
</html>
7. 실행 테스트



회원정보수정을 누르면 세션이 끊기며 로그인화면으로 가집니다 수정된 비밀번호로 접속을 하고 회원정보수정 페이지로 들어가서 값이 잘바뀌었는지 확인해봅니다.
다음 포스팅에서는 회원탈퇴에 대해 포스팅하겠습니다.




