18. 스프링 회원가입 만들기 / 로그인 기능 구현
18. 스프링 회원가입 만들기 / 로그인 기능 구현
안녕하세요?
MelonPeach입니다.
오늘은 로그인 기능에 대한 포스팅을 하겠습니다.
로그인인을 하기위해선 사용자의 아이디와 비밀번호를 조회해야 해요.
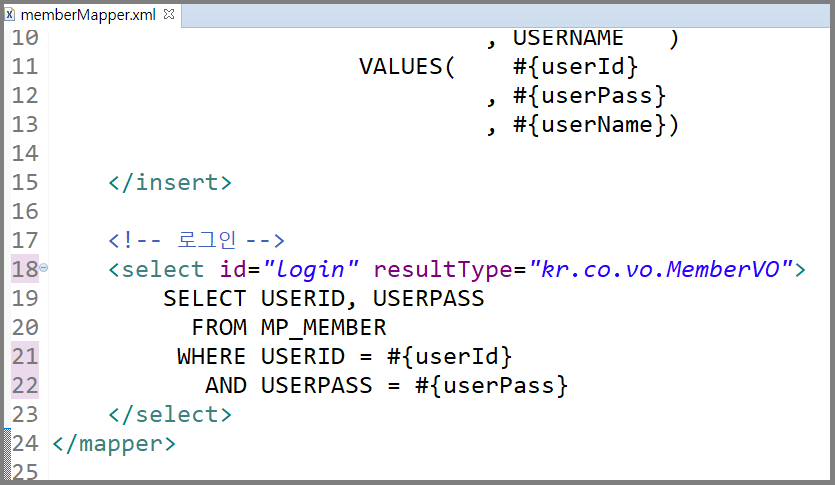
1. memberMapper.xml 작성

resultType을 MemberVO로 설정해주시고요.
파라미터로 userId와 userPass를 받고 조회한 결과 값을 resultType의 MemberVO로 전달합니다.
여기서 parameterType는 생략하실 수 있습니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="memberMapper">
<!-- 회원가입 -->
<insert id="register">
INSERT INTO MP_MEMBER( USERID
, USERPASS
, USERNAME )
VALUES( #{userId}
, #{userPass}
, #{userName})
</insert>
<!-- 로그인 -->
<select id="login" resultType="kr.co.vo.MemberVO">
SELECT USERID, USERPASS
FROM MP_MEMBER
WHERE USERID = #{userId}
AND USERPASS = #{userPass}
</select>
</mapper>
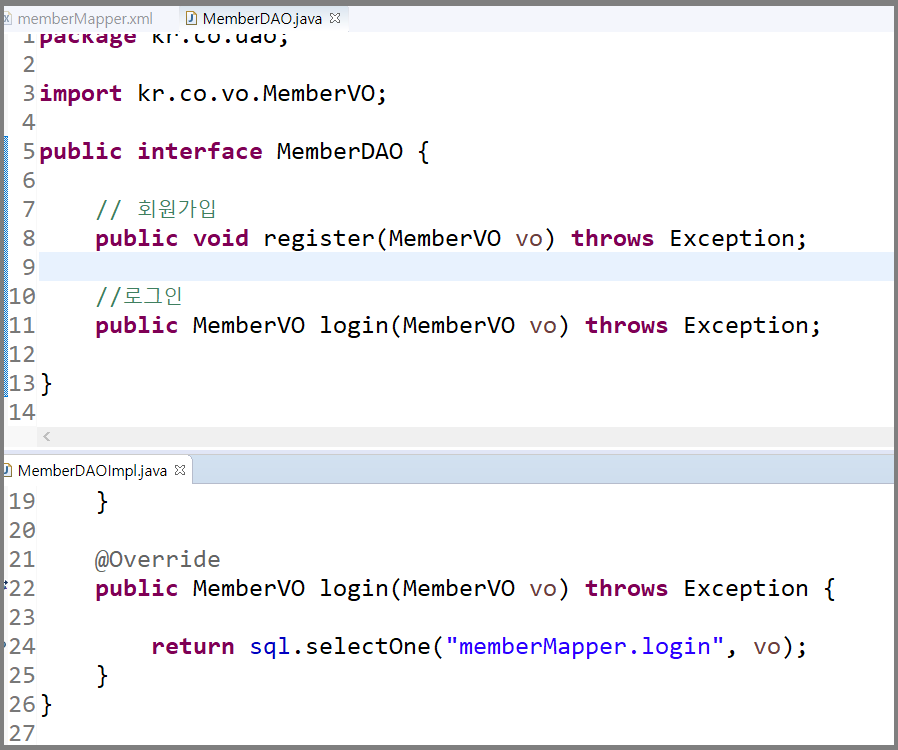
2. MemberDAO작성

login(MemberVO vo)에 파라미터 값이 전달되며
xml에서 조회한 데이터들은 MemberVO에 담깁니다.
public MemberVO login(MemberVO vo) throws Exception;
@Override
public MemberVO login(MemberVO vo) throws Exception {
return sql.selectOne("memberMapper.login", vo);
}
3. MemberService작성

MemberDAO에서 MemberVO안에 조회된 값들이 담깁니다.
public MemberVO login(MemberVO vo) throws Exception;
@Override
public MemberVO login(MemberVO vo) throws Exception {
return dao.login(vo);
}
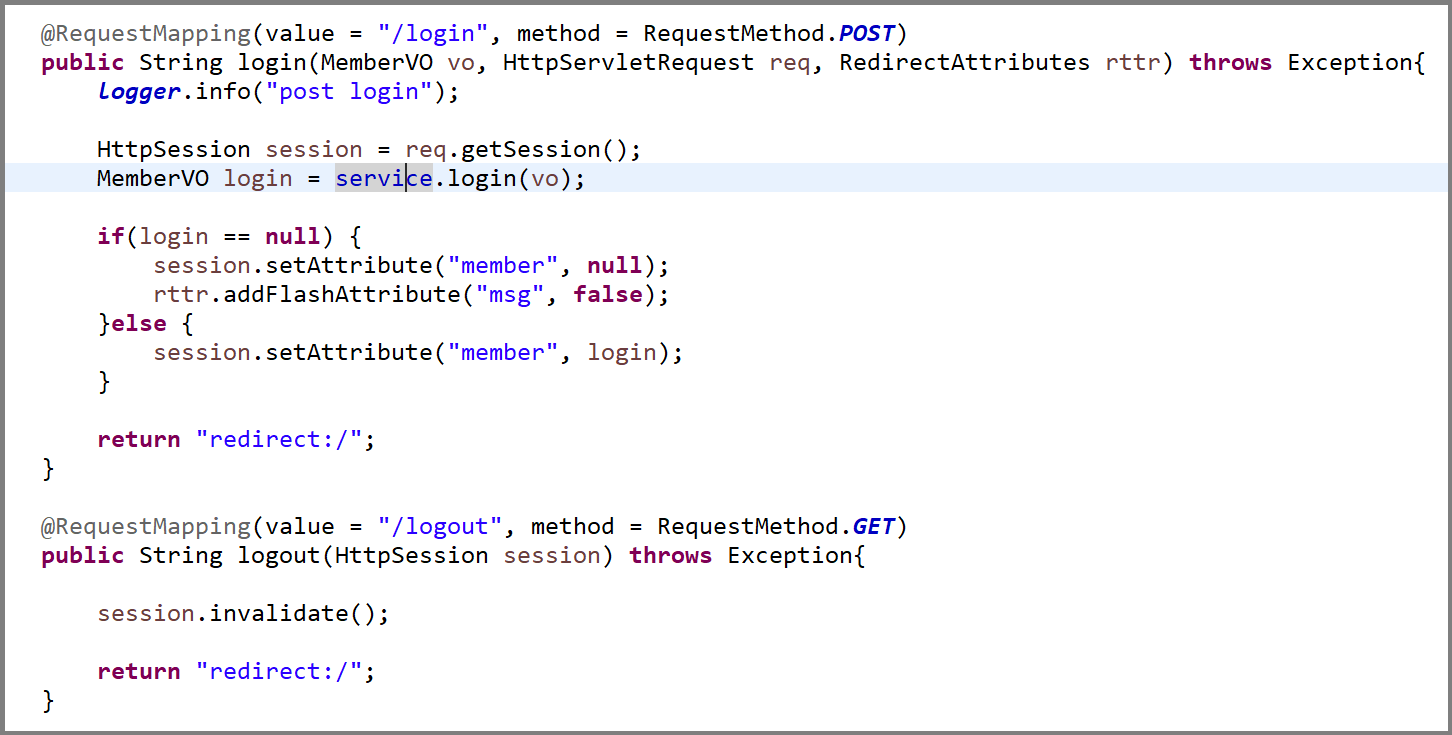
4. MemberController 작성

로그인 버튼을 눌렀을때 찾아갈 수 있도록 컨트롤러에 작성해줍니다.
로그아웃도 마찬가지로 로그아웃 버튼을 눌렀을때 로그인 페이지로 돌아갈 수 있도록 작성해줍니다.
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(MemberVO vo, HttpServletRequest req, RedirectAttributes rttr) throws Exception{
logger.info("post login");
HttpSession session = req.getSession();
MemberVO login = service.login(vo);
if(login == null) {
session.setAttribute("member", null);
rttr.addFlashAttribute("msg", false);
}else {
session.setAttribute("member", login);
}
return "redirect:/";
}
@RequestMapping(value = "/logout", method = RequestMethod.GET)
public String logout(HttpSession session) throws Exception{
session.invalidate();
return "redirect:/";
}
5. home.jsp작성

프로젝트를 처음 생성하면 기본적으로 HomeController.java파일과 home.jsp이 생성되는데
home.jsp에 작업해 줍니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Home</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<a href="/board/list">게시판</a><br />
<script type="text/javascript">
$(document).ready(function(){
$("#logoutBtn").on("click", function(){
location.href="member/logout";
})
})
</script>
<body>
<form name='homeForm' method="post" action="/member/login">
<c:if test="${member == null}">
<div>
<label for="userId"></label>
<input type="text" id="userId" name="userId">
</div>
<div>
<label for="userPass"></label>
<input type="password" id="userPass" name="userPass">
</div>
<div>
<button type="submit">로그인</button>
<button type="button">회원가입</button>
</div>
</c:if>
<c:if test="${member != null }">
<div>
<p>${member.userId}님 환영 합니다.</p>
<button id="logoutBtn" type="button">로그아웃</button>
</div>
</c:if>
<c:if test="${msg == false}">
<p style="color: red;">로그인 실패! 아이디와 비밀번호 확인해주세요.</p>
</c:if>
</form>
</body>
</html>
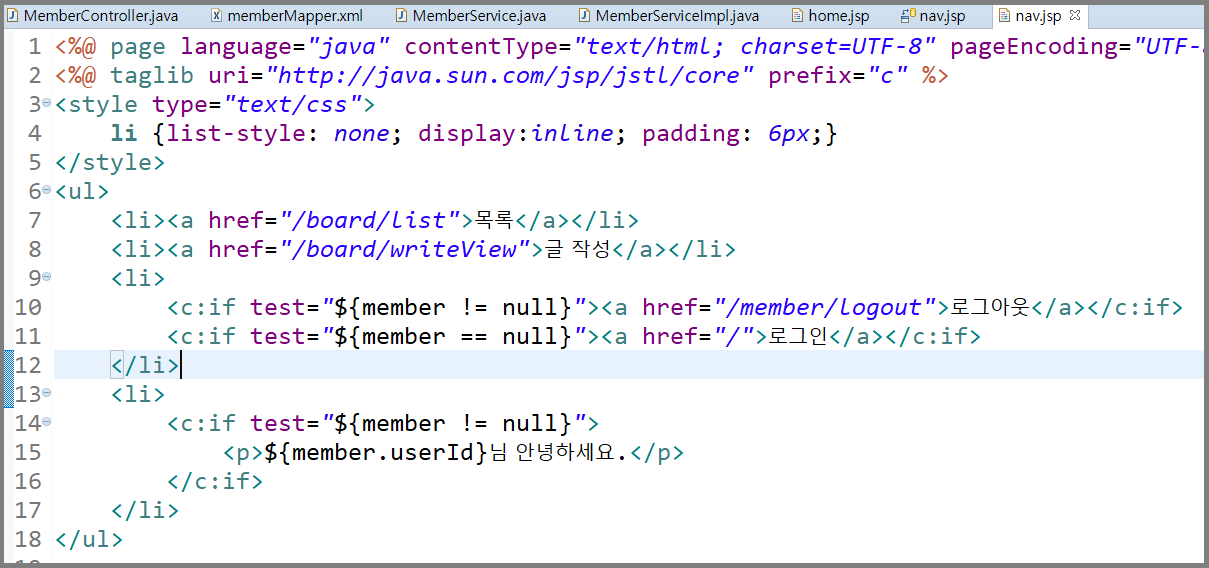
6. nav.jsp 수정

로그인 여부에 따라 로그인, 로그아웃을 보여주는 작업을 해줍니다.
로그인을 했을 경우 ???님 안녕하세요. 를 보여줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<style type="text/css">
li {list-style: none; display:inline; padding: 6px;}
</style>
<ul>
<li><a href="/board/list">목록</a></li>
<li><a href="/board/writeView">글 작성</a></li>
<li>
<c:if test="${member != null}"><a href="/member/logout">로그아웃</a></c:if>
<c:if test="${member == null}"><a href="/">로그인</a></c:if>
</li>
<li>
<c:if test="${member != null}">
<p>${member.userId}님 안녕하세요.</p>
</c:if>
</li>
</ul>
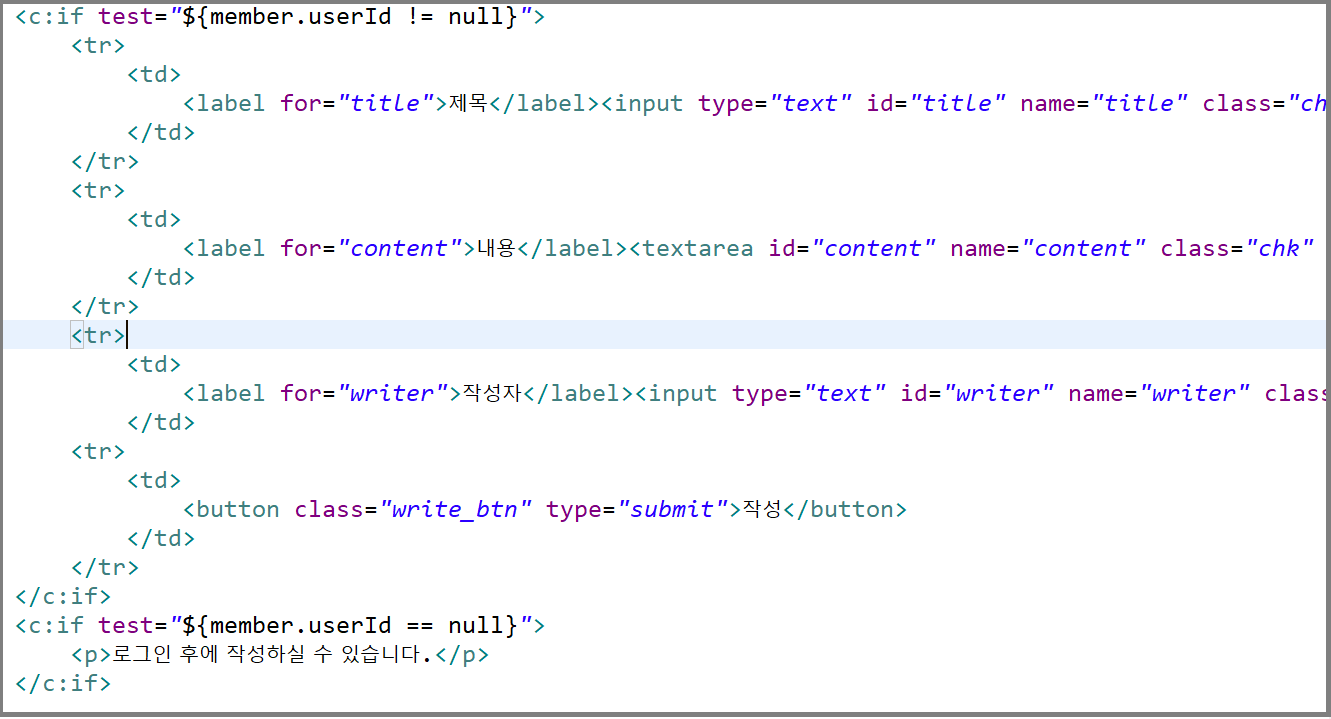
7. wrtieView.jsp 수정

게시판 작성을 할때 로그인 여부에 따라 보여주는 설정을 해줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>게시판</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
var formObj = $("form[name='writeForm']");
$(".write_btn").on("click", function(){
if(fn_valiChk()){
return false;
}
formObj.attr("action", "/board/write");
formObj.attr("method", "post");
formObj.submit();
});
})
function fn_valiChk(){
var regForm = $("form[name='writeForm'] .chk").length;
for(var i = 0; i<regForm; i++){
if($(".chk").eq(i).val() == "" || $(".chk").eq(i).val() == null){
alert($(".chk").eq(i).attr("title"));
return true;
}
}
}
</script>
<body>
<div id="root">
<header>
<h1> 게시판</h1>
</header>
<hr />
<div>
<%@include file="nav.jsp" %>
</div>
<hr />
<section id="container">
<form name="writeForm" method="post" action="/board/write">
<table>
<tbody>
<c:if test="${member.userId != null}">
<tr>
<td>
<label for="title">제목</label><input type="text" id="title" name="title" class="chk" title="제목을 입력하세요."/>
</td>
</tr>
<tr>
<td>
<label for="content">내용</label><textarea id="content" name="content" class="chk" title="내용을 입력하세요."></textarea>
</td>
</tr>
<tr>
<td>
<label for="writer">작성자</label><input type="text" id="writer" name="writer" class="chk" title="작성자를 입력하세요." value="${member.userId}" />
</td>
<tr>
<td>
<button class="write_btn" type="submit">작성</button>
</td>
</tr>
</c:if>
<c:if test="${member.userId == null}">
<p>로그인 후에 작성하실 수 있습니다.</p>
</c:if>
</tbody>
</table>
</form>
</section>
<hr />
</div>
</body>
</html>
8. 실행 테스트



이상으로 로그인기능에 대해 작성했는데요.
다음 포스팅에서는 회원정보를 변경에 대한 포스팅을 하겠습니다.




