9.스프링 게시판 만들기 / 게시판 다듬기, 벨리데이션체크
2019. 8. 1. 07:26
9.스프링 게시판 만들기 / 게시판 다듬기, 벨리데이션체크
안녕하세요?
MelonPeach입니다.
저번 포스팅에서 수정, 삭제 기능을 구현하였는데요
이번엔 전체적으로 게시판을 다듬으려고 합니다.

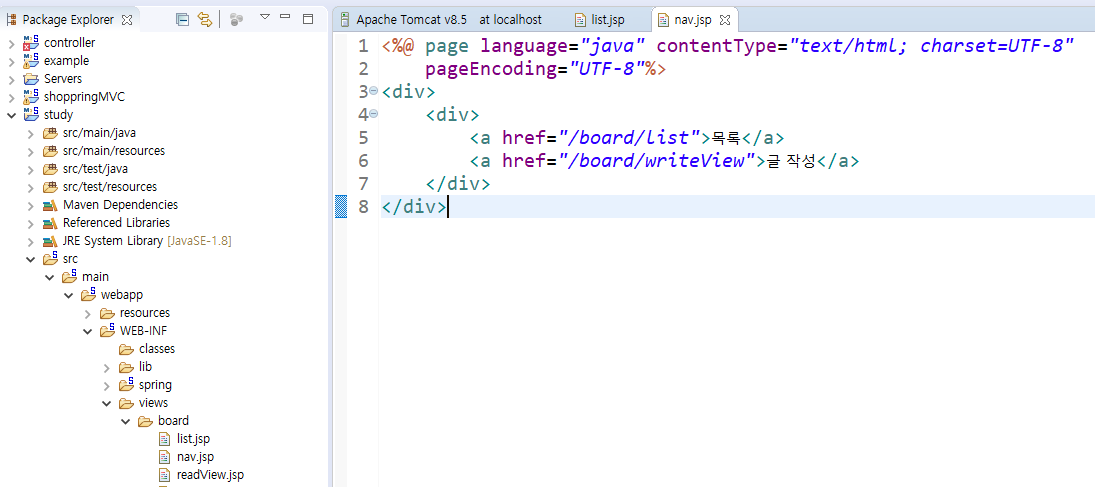
board폴더에 nav.jsp 파일을 만들어주고 코드를 추가해줍니다.
<div>
<div>
<a href="/board/list">목록</a>
<a href="/board/writeView">글 작성</a>
</div>
</div>

이전에 있던 <nav>태그는 지워주시고 <div>태그를 만들어주고 그안에 불러올 nav.jsp를 적어줍니다.
list.jsp , readView.jsp , updateView.jsp , writeView.jsp파일 모두 추가해줍니다.
<div>
<%@include file="nav.jsp" %>
</div>

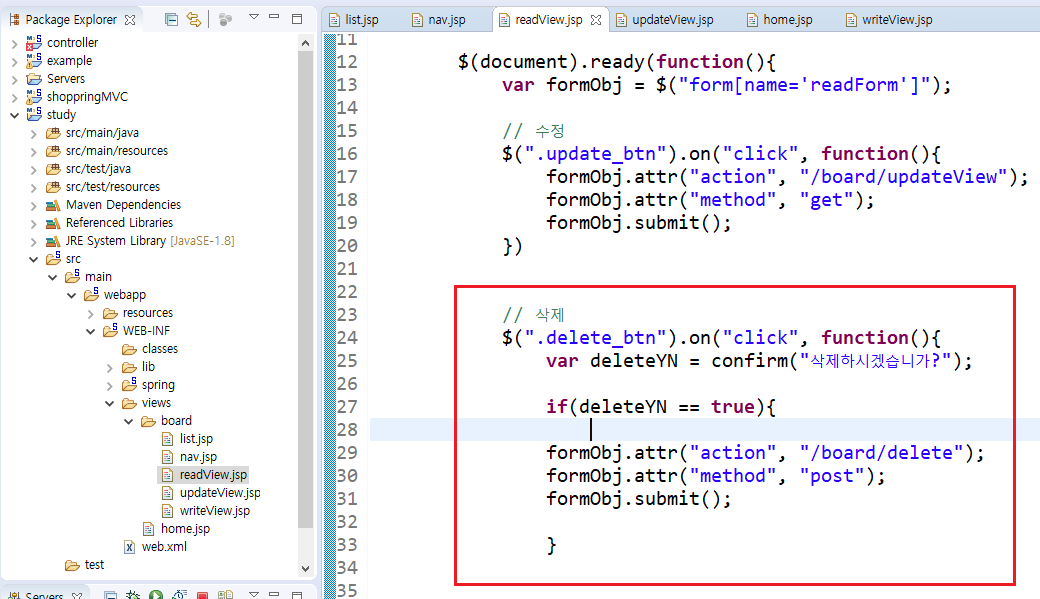
readView.jsp에서 삭제버튼에 confirm기능을 추가해줍니다.
// 삭제
$(".delete_btn").on("click", function(){
var deleteYN = confirm("삭제하시겠습니가?");
if(deleteYN == true){
formObj.attr("action", "/board/delete");
formObj.attr("method", "post");
formObj.submit();
}
})

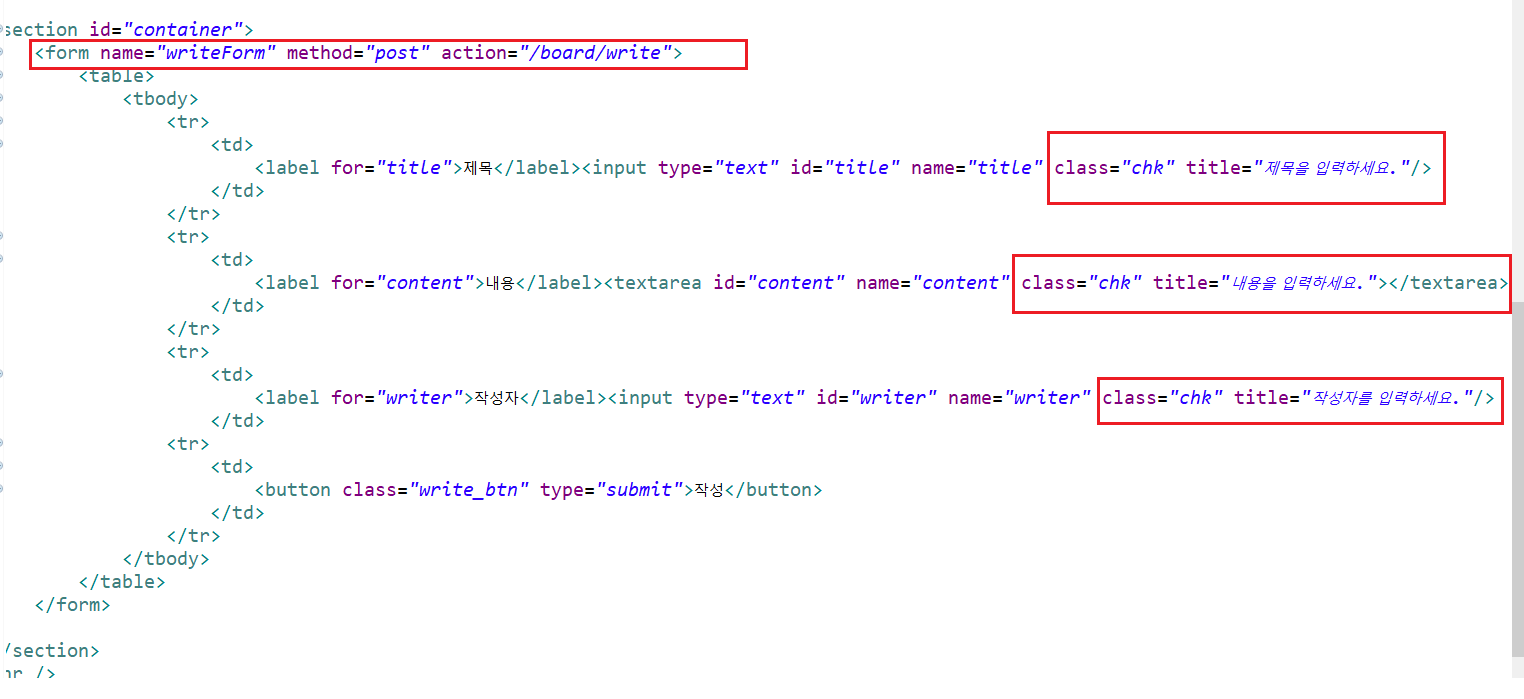
writeView.jsp에서 빨간박스에 코드를 추가해줍니다.
작성버튼을 눌렀을때 벨리데이션을 체크하기 위한 함수인데요.
chk라는 클래스의 i번째가 공백이거나 null이면 알러트로 i번째의 타이틀을 출력해주는 함수입니다.
<script type="text/javascript">
$(document).ready(function(){
var formObj = $("form[name='writeForm']");
$(".write_btn").on("click", function(){
if(fn_valiChk()){
return false;
}
formObj.attr("action", "/board/write");
formObj.attr("method", "post");
formObj.submit();
});
})
function fn_valiChk(){
var regForm = $("form[name='writeForm'] .chk").length;
for(var i = 0; i<regForm; i++){
if($(".chk").eq(i).val() == "" || $(".chk").eq(i).val() == null){
alert($(".chk").eq(i).attr("title"));
return true;
}
}
}
</script>

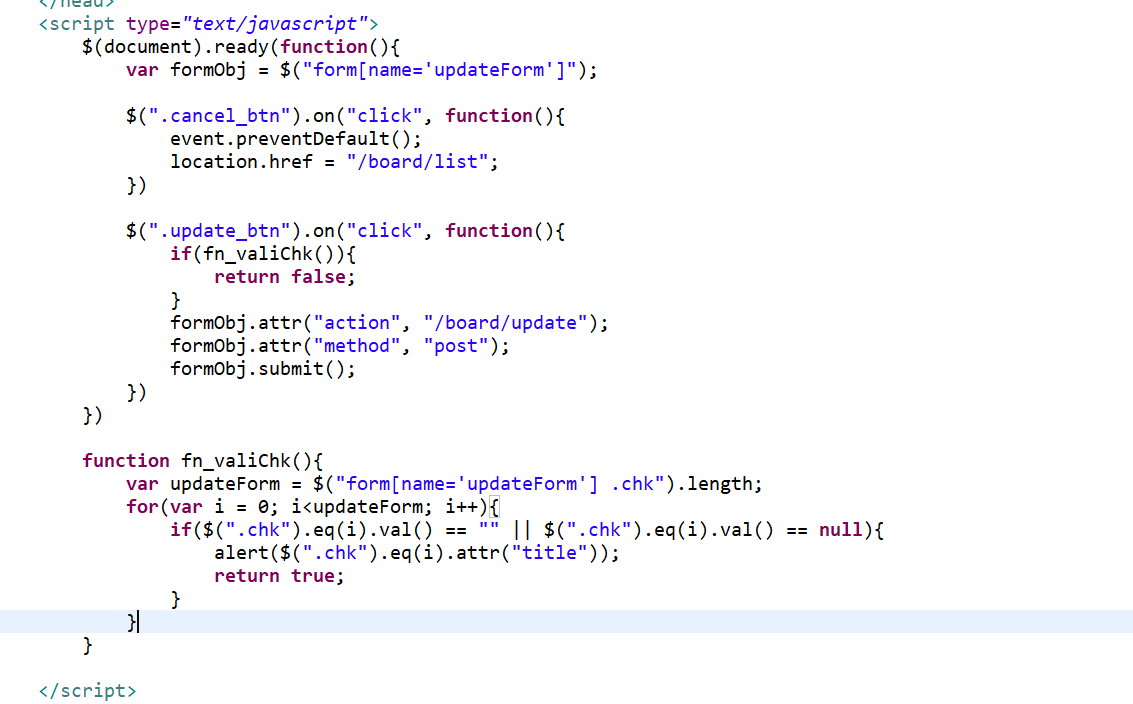
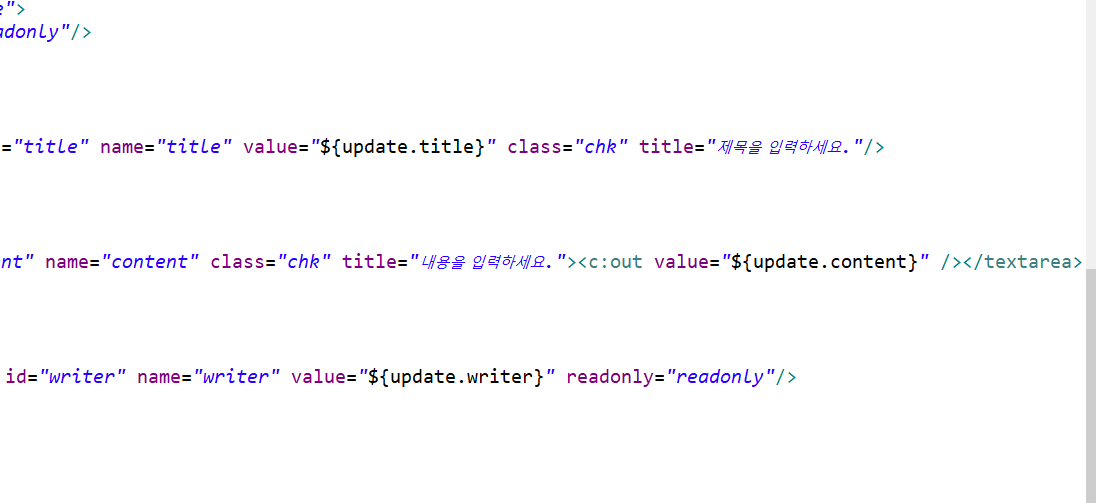
그 아래에 코드를 수정하고 추가해줍니다.

board폴더에 updateView.jsp파일에 코드를 추가해줍니다.
<script type="text/javascript">
$(document).ready(function(){
var formObj = $("form[name='updateForm']");
$(".cancel_btn").on("click", function(){
event.preventDefault();
location.href = "/board/list";
})
$(".update_btn").on("click", function(){
if(fn_valiChk()){
return false;
}
formObj.attr("action", "/board/update");
formObj.attr("method", "post");
formObj.submit();
})
})
function fn_valiChk(){
var updateForm = $("form[name='updateForm'] .chk").length;
for(var i = 0; i<updateForm; i++){
if($(".chk").eq(i).val() == "" || $(".chk").eq(i).val() == null){
alert($(".chk").eq(i).attr("title"));
return true;
}
}
}
</script>

class와 title을 추가해줍니다.

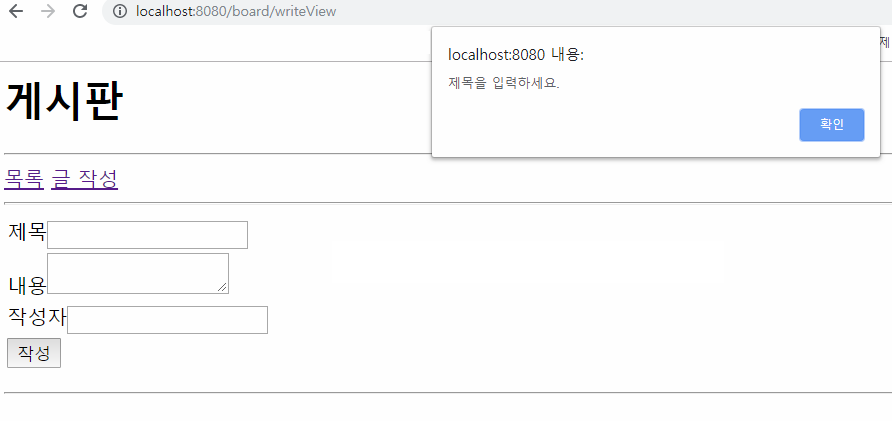
글작성 페이지로 가셔서 내용들을 쓰지말고 작성하면 이렇게 벨리데이션 체크가 되는것을 확인하실수있습니다.
여기까지 게시판을 다듬었는데요.
다음 포스팅에서는 페이징처리에 대해 포스팅하겠습니다.




