8.스프링 게시판 만들기 / 게시판 글 수정, 삭제
8.스프링 게시판 만들기 / 게시판 글 수정, 삭제
이전 포스팅에서 게시판 조회기능을 구현했었습니다.
이번엔 게시글을 수정하거나 삭제하는 기능을 구현하겠습니다.
우선 오라클에서 쿼리를 만들고 테스트를 해보아야 하는데요

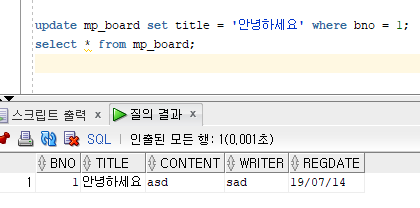
select쿼리를 돌렸을때 조회가 잘되고,

update쿼리를 사용해서 title의 이름을 안녕하세요로 바꾼 후 제목이 잘 나오는지 확인해봅니다.

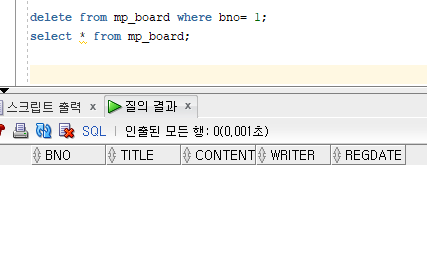
그리고 delete쿼리를 사용해서 번호에 해당하는 글이 삭제되었는지 확인해봅니다.

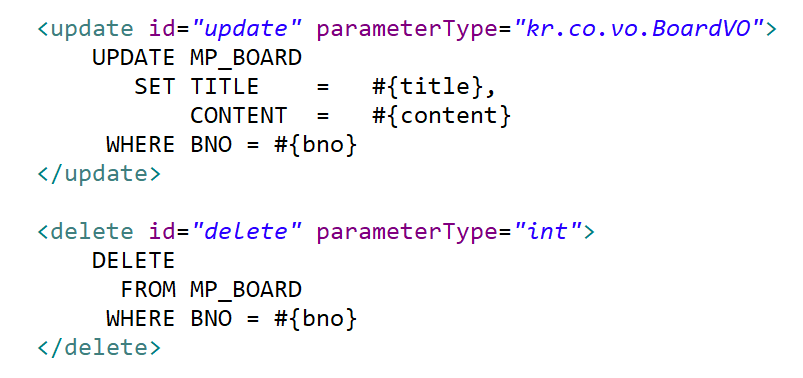
boardMapper.xml에 코드를 추가해 줍니다.
<update id="update" parameterType="kr.co.vo.BoardVO">
UPDATE MP_BOARD
SET TITLE = #{title},
CONTENT = #{content}
WHERE BNO = #{bno}
</update>
<delete id="delete" parameterType="int">
DELETE
FROM MP_BOARD
WHERE BNO = #{bno}
</delete>

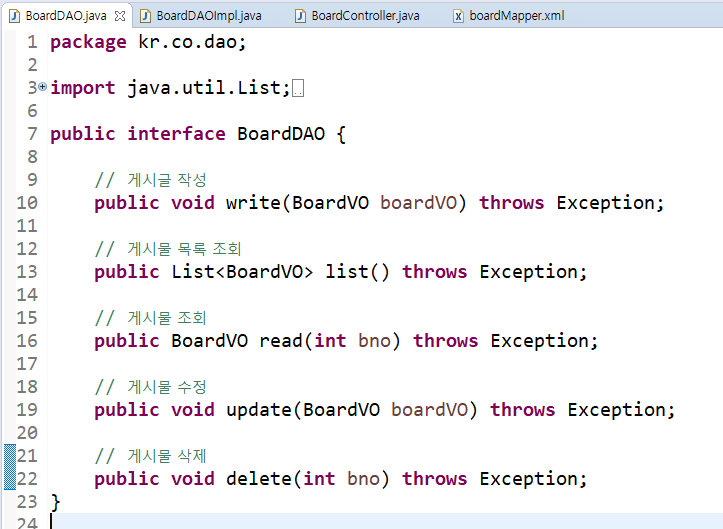
BoardDAO.java에 코드를 추가해줍니다.
// 게시물 수정
public void update(BoardVO boardVO) throws Exception;
// 게시물 삭제
public void delete(int bno) throws Exception;

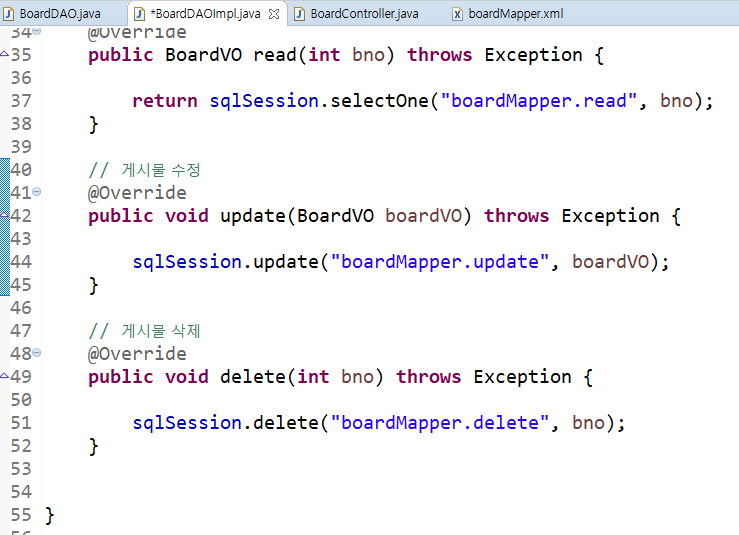
BoardDAOImpl.java에 코드를 추가해줍니다.
// 게시물 수정
@Override
public void update(BoardVO boardVO) throws Exception {
sqlSession.update("boardMapper.update", boardVO);
}
// 게시물 삭제
@Override
public void delete(int bno) throws Exception {
sqlSession.delete("boardMapper.delete", bno);
}

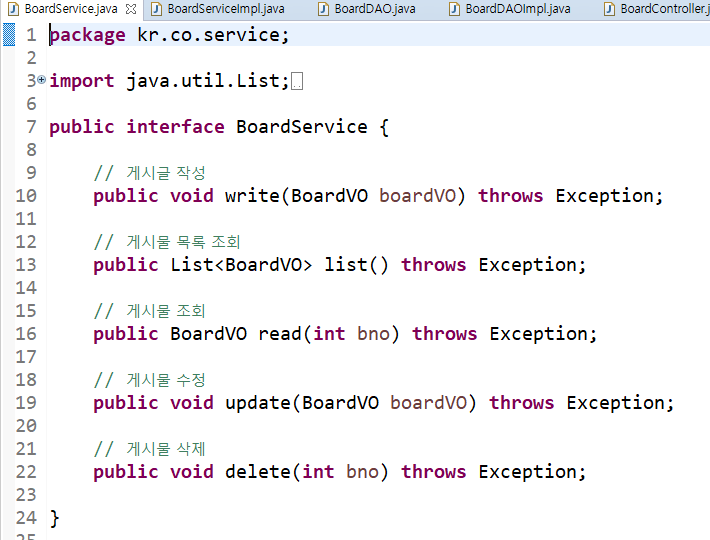
BoardService.java에 코드를 추가해줍니다.
// 게시물 수정
public void update(BoardVO boardVO) throws Exception;
// 게시물 삭제
public void delete(int bno) throws Exception;

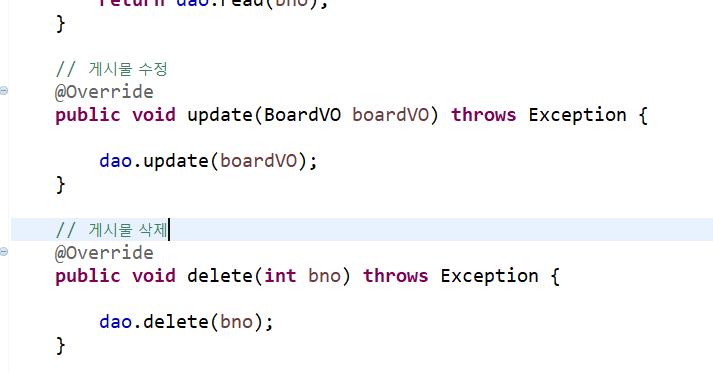
BoardServiceImpl.java에 코드를 추가해줍니다.
@Override
public void update(BoardVO boardVO) throws Exception {
dao.update(boardVO);
}
@Override
public void delete(int bno) throws Exception {
dao.delete(bno);
}

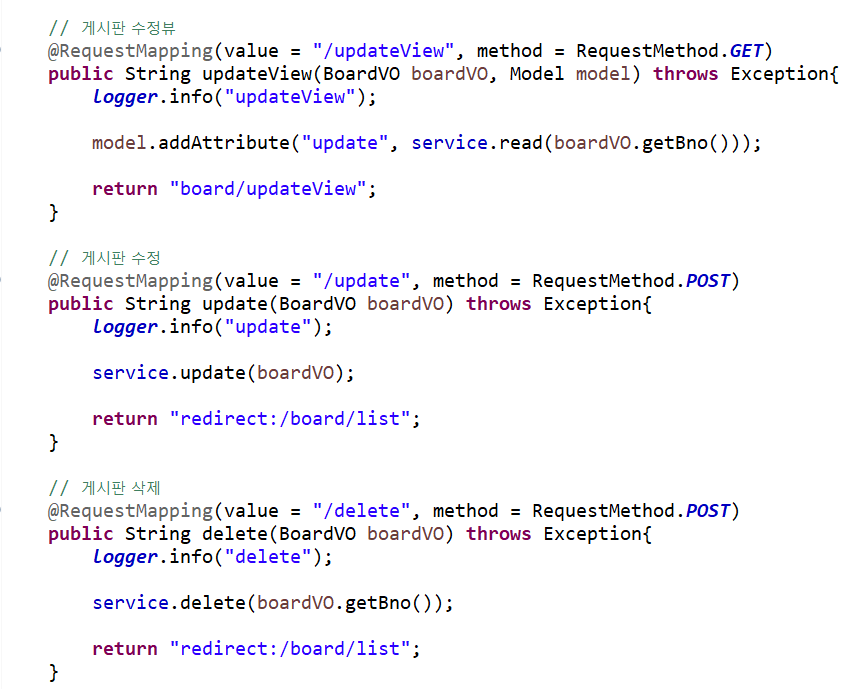
BoardController.java에서 코드를 추가해줍니다.
// 게시판 수정뷰
@RequestMapping(value = "/updateView", method = RequestMethod.GET)
public String updateView(BoardVO boardVO, Model model) throws Exception{
logger.info("updateView");
model.addAttribute("update", service.read(boardVO.getBno()));
return "board/updateView";
}
// 게시판 수정
@RequestMapping(value = "/update", method = RequestMethod.POST)
public String update(BoardVO boardVO) throws Exception{
logger.info("update");
service.update(boardVO);
return "redirect:/board/list";
}
// 게시판 삭제
@RequestMapping(value = "/delete", method = RequestMethod.POST)
public String delete(BoardVO boardVO) throws Exception{
logger.info("delete");
service.delete(boardVO.getBno());
return "redirect:/board/list";
}

readView.jsp
수정, 삭제, 취소 버튼은 jquery로 제어할 것이기때문에 head안에 jqueryCDN을 추가해줍니다.
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>

head아래 부분에 코드를 추가해줍니다.

table태그 밖에 코드를 추가해줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>게시판</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
var formObj = $("form[name='readForm']");
// 수정
$(".update_btn").on("click", function(){
formObj.attr("action", "/board/updateView");
formObj.attr("method", "get");
formObj.submit();
})
// 삭제
$(".delete_btn").on("click", function(){
formObj.attr("action", "/board/delete");
formObj.attr("method", "post");
formObj.submit();
})
// 취소
$(".list_btn").on("click", function(){
location.href = "/board/list";
})
})
</script>
<body>
<div id="root">
<header>
<h1> 게시판</h1>
</header>
<hr />
<nav>
홈 - 글 작성
</nav>
<hr />
<section id="container">
<form name="readForm" role="form" method="post">
<input type="hidden" id="bno" name="bno" value="${read.bno}" />
</form>
<table>
<tbody>
<tr>
<td>
<label for="title">제목</label><input type="text" id="title" name="title" value="${read.title}" readonly="readonly" />
</td>
</tr>
<tr>
<td>
<label for="content">내용</label><textarea id="content" name="content" readonly="readonly"><c:out value="${read.content}" /></textarea>
</td>
</tr>
<tr>
<td>
<label for="writer">작성자</label><input type="text" id="writer" name="writer" value="${read.writer}" readonly="readonly"/>
</td>
</tr>
<tr>
<td>
<label for="regdate">작성날짜</label>
<fmt:formatDate value="${read.regdate}" pattern="yyyy-MM-dd" />
</td>
</tr>
</tbody>
</table>
<div>
<button type="submit" class="update_btn">수정</button>
<button type="submit" class="delete_btn">삭제</button>
<button type="submit" class="list_btn">목록</button>
</div>
</section>
<hr />
</div>
</body>
</html>
src/main/webapp/WEB-INF/views/board폴더에 updateView.jsp를 만들고 코드를 추가해줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>게시판</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".cancel_btn").on("click", function(){
event.preventDefault();
location.href = "/board/list";
})
})
</script>
<body>
<div id="root">
<header>
<h1> 게시판</h1>
</header>
<hr />
<nav>
홈 - 글 작성
</nav>
<hr />
<section id="container">
<form name="updateForm" role="form" method="post" action="/board/update">
<input type="hidden" name="bno" value="${update.bno}" readonly="readonly"/>
<table>
<tbody>
<tr>
<td>
<label for="title">제목</label><input type="text" id="title" name="title" value="${update.title}"/>
</td>
</tr>
<tr>
<td>
<label for="content">내용</label><textarea id="content" name="content"><c:out value="${update.content}" /></textarea>
</td>
</tr>
<tr>
<td>
<label for="writer">작성자</label><input type="text" id="writer" name="writer" value="${update.writer}" readonly="readonly"/>
</td>
</tr>
<tr>
<td>
<label for="regdate">작성날짜</label>
<fmt:formatDate value="${update.regdate}" pattern="yyyy-MM-dd"/>
</td>
</tr>
</tbody>
</table>
<div>
<button type="submit" class="update_btn">저장</button>
<button type="submit" class="cancel_btn">취소</button>
</div>
</form>
</section>
<hr />
</div>
</body>
</html>


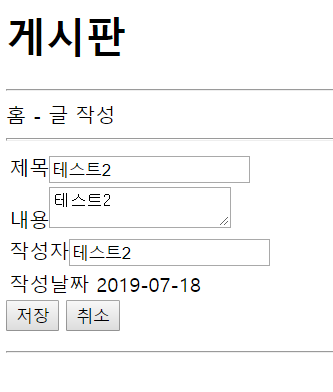
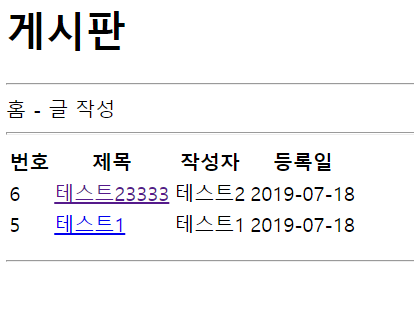
수정버튼을 눌러서 수정화면으로 들어가신후 데이터를 수정해봅니다.

데이터도 삭제해 봅니다.
게시판 수정, 삭제 기능을 구현하였는데요.
다음 포스팅에서는 게시판을 조금더 다듬어 보려고합니다.




